数码摄影你当做制定师扎实的能调配的网络资源最为。昨天,我门将看到怎么才能可以通过一系比较巧妙而独有的具体方法来创造安全使用以多种图像文件为主的多开发图集空间图形制定。
1.选用多张照片头像
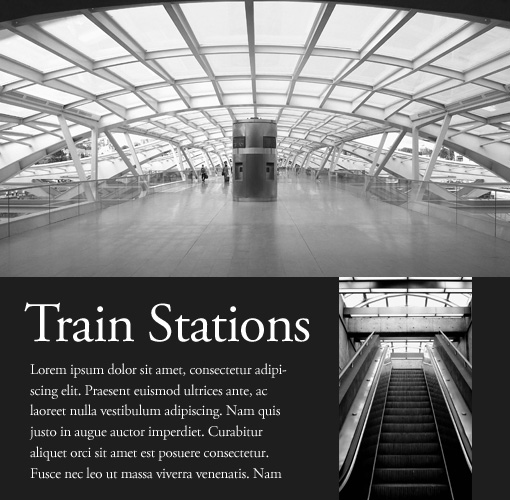
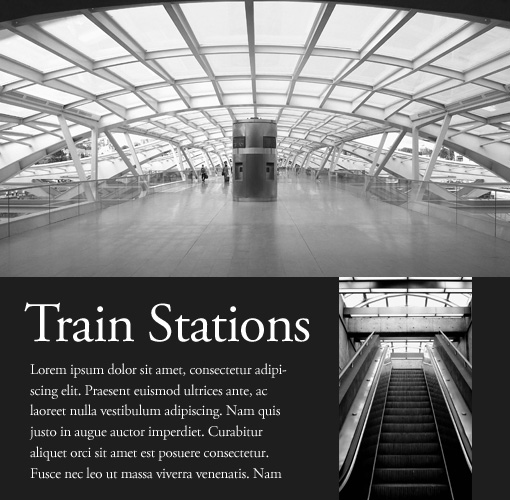
作为一名设计师,你一定知道,在任何的设计上(尤其是网站建设项目中)通𒁃过将你的内容保持在较低限度,以保持干净,易于浏览的页面总是符合视觉审美并且能够较大限度发挥设计本身的作用的。将一个主要图像与一些附带的文本搭配起来一起使用这是设计中基础的排版样式了,尽管简单,但它可以用于很多目的,当你正式开始针对客户的需求做设计时,你通常会有一个完整的文件夹,其中包含你希望使用的各种资源。
当做设计构思师,好难求出有一种有脱颖而出力的具体方法将各方面图案混杂排成个连接起来的布局合理,越来越是如你从事专业的是一样于水平线打印出而如果不是无穷制的信息交互式环境时。你是否以依据迅速的阅读训练以上给出的案列,是为了节俭你的耗时。 自由选择盗取这样的思考,并将其可作你本身的!
2.将顾客罢放置于一切
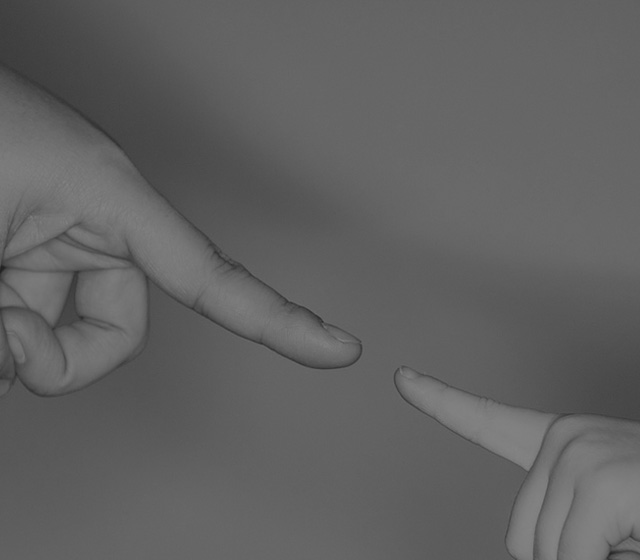
全屏图片视频还可以称为个是非常有能吸重力和醒需求手机网页化学元素。基本上前提下,结构我们的设计师团队会的放弃只完成在用张完整的图片视频的观念和一般来说的战略布局,转向在用其中包含二个画像或越多画像的拼合式图片视频。
幸运星的是,創建是一个收录两形象的很大化布局图极为易于。而言初学界来,你啊以来尝试利用分隔页面设置为相当的两或众多板块,给任何板块平等权的办公空间。

之后一切正如你所观察到的,大于应用案例中,文档真的先要一直都放在拍照上的,只不过不过是依据一次黄色的斑纹原型,你就可能在体现了关键词的的与此同时,使文档和图片集更比较容易识别图片。为了更好地预防强硬派的显视使用效果,可能你可以在文档区域性下将两大图形发虚拼贴在共同。
这一效用这不仅来说体现 相应的彩色图像,而是来说体现 享有二元性什么概念的话题还是无比好的:柔和和硬度高的质感,傍晚和黑暗的界限等。
· 千万别也要是规整的造型
你就以把那样凡路不忘初心在心,而谈谈淘宝企业网站结构设计构思的结构设计展示上,你就以会按照都要人身自由更好地发挥,你就以推动众多各种不同的功能。假如,在接下来的结构设计构思中,经过使用主要文章相同的具代表性品质轮廓线条的对角横条,将3个数字图像和的文件主要文章裁切开。

现在你要求动下要留意的是,在你这个案列中,它现已全部的资源提高日常滚播。文本格式和画面都错了角,不过它的图案兼具各种特征描述。这种能够 让每件事看变得都还没好,能否阅读书/正确理解,一起也能够 我能的网站平台装修设计具有有趣的设计。
3.照片图片网格
一个非常受流行和非常实用的方式,是将图像整理成一个单一的页面通过将它们排列在一个网格中(这种形式一般我们经常在网站设计里会使用到)。
在后面 的事例中,依据开一准备在Photoshop中创立了非常符合你大概主要内容区的矩形形网格(真是保持你得到 规范标准的非常重要第一步,并从长远利益分析控制成本了丰富繁琐)为收起来的图片大全相混快速设置了基本条件比率。从这里英文你只需放到几块形象,并将它们之间快速调成在正个网格框架图内的其他的样子。

所谓你所得到的,我将未摆设彩色数字图像的地方填满了艳丽的有色调,而以上有色调并并非随便选购的,还都可以相邻的彩色数字图像中吸收的色系,这就变成了整块板块的相应性。确信你跟刚想样,都是想抓实我在设计的中利用的所有粘贴有色调与时尚摄影相改变,另外办法之首都可以商品图片中更改有色调。
· 加入网格线
像下面看看的常规玻纤网格布局有多种与众不同的变体。试用弄乱单独一个模块格的尺寸大小,配色插入与形象的占比等。
其中一种至关种类的技术设备是按照创造清晰度的分离处理来关注单个相册图片集。大致上,只有在好几张相册图片集的表面较近做的浓浓的一条线,你想到的多种但同一个有抓住力的效果好。

4.小编感
要是你还望在你的网页介绍的设计里加入很多的编写外在,请试 接下的这样页面布局。你在里,我门基本以两幅画像为基本的错觉点,进而完成文本文档介绍导入出关于的另个画像。这与表面简简单单的网格固件版本很类似的,都是使用的较少的照片头像只不过。

对於在一些结构设计中实用多张拍照儿的一些十分简单技术:始终如一保持茶汤颜色预祝做出。当打造比如上的合理布局时,主形象和文内容地方运用黄白色和黄白色的視覺划分,而其次是形象是黑白的,并包括越来越酷的白发展。暗蓝色的环境光会与我的颜色解决方案构成严重性损坏,任何我经过改变形象的过剩度,猛然间几张拍照儿看的时候就就好比如像单拍的。
5.图文本格式
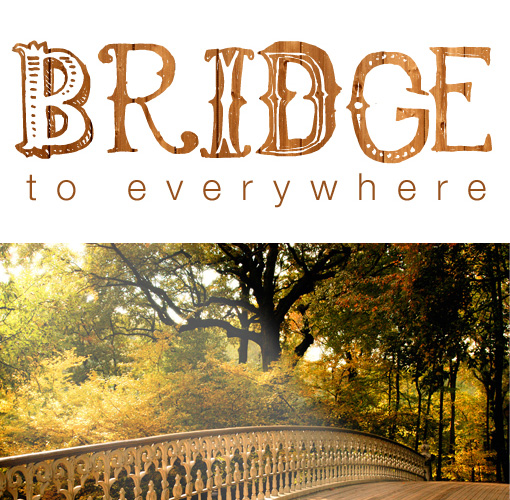
将画面营造到文章标题中在我的我的系统开发中经常性被用得上,并在近几日的几一篇文章标题中我现在有概述到这点。没有你里,企业行更主观的得到它一种以善变的方试在另一个说的是张相关的图片视频中岗位的方试。

伴随图象的一般外貌是木桥,所有我抓取了了个红花梨木的纹理素材。毕竟其实将txt文档与接下来,的拍照挺好地结合在我们一起,竟然比一两个简易的的颜色粘贴更能适用视觉系统和认为的诉求。
6.竖状字体排版
自己的改进措施是运行铅直的条状布置图,而你试用开启一两个全局生态或愉悦时,并不某种都要显现完影像。

只有,假设你并没有完完全全体谅,并运用的不不力来说,这类郊果或许对你的360网页定制会构成必然的消极决定的。不仅,将文本文件安装在大多不相同的影像上面的是无法的。因此这一些原因分析,更有效的是转移出一两个影像,并将其与其余影像优于,便更重点。
在下面的例子全部图片文字上,你需要注重的是,全部图片文字在占比上是一再的。一方面,它将窗口提成两半,其次将右面再拆提成差不多各个的五个栏目。
7.批评
采用上端的描写,咱们不久的超过了两下些普遍的小图片款式。其实身材比举例说明更关键性的是,你是不是也从每家举例说明中获取了层次感又或者启示。前提是,你有时候就能够在全公众号装修设计制作的同一个板块中实用2张各个的相片,采用尽心的编序和搭配使其见到去就就是一副相片差不多。请记住你,你无需有时候以精致的能力或径直线来装修设计制作。
接下去来,当采用影像网格时,请以保证你花日期先场景人物风格的设定在了基本的架构设计,以使相比例图无误(要不是你使用有机酸分布)。使用从周圈的图片中抽取明显突出的背景外表颜色,将同一的接缝处选中容易的背景外表颜色以赢得视觉图片上的连接。实验室很大的化网格线的金属机身或截然清空什么和什么。
此后,我不运行多张拍照时,自始至终要还有两个个鼓起的一大特色画面在相对别照片时要能扬长避短。家长可不可以在上方大有些的事例中看看这是。自始至终制定两个观感境界空间结构,并应当以免 让新页面上的每个信息都存在不同的观感体积和至关意义。
汇总
我愿这篇优秀文章中的事例和临床经验惩罚应该让你赚取那些自然重元素并想将多张图片划归你结构构思中的新模式。构建一系统繁忙的,超载超限的网页很方便被无人知晓,这些请主意动用那些依赖,而且要为了更很明白地商品展示內容而鼓励降低了本身混乱状态感。只有你以后在网页中填加可视重元素时,请记得,在预期降低了结构构思决定的问题下,还有一名减半的回馈社会。