Neon色很难使用的主要原因之一在于,它并不是能够和任何类型的网页设计“兼容”而不起冲突。它们在现实生活的应用往往更多的集中在标牌和霓虹灯的使用,所以,除非你在项目中认真考虑和实施,否则盲目的使用Neonꦿ色可能给你的网页设计带来重大的问题。今天,我们将研究如何在你的设计作品中正确有效地使用Neon色,通过案例说明,希望可以帮助你充分利用这些大胆,明亮的色彩。
1.食用柠檬汁绿

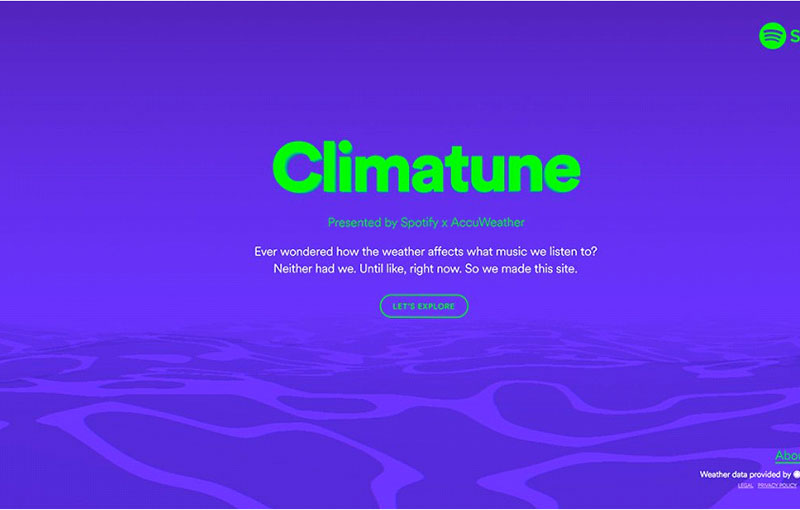
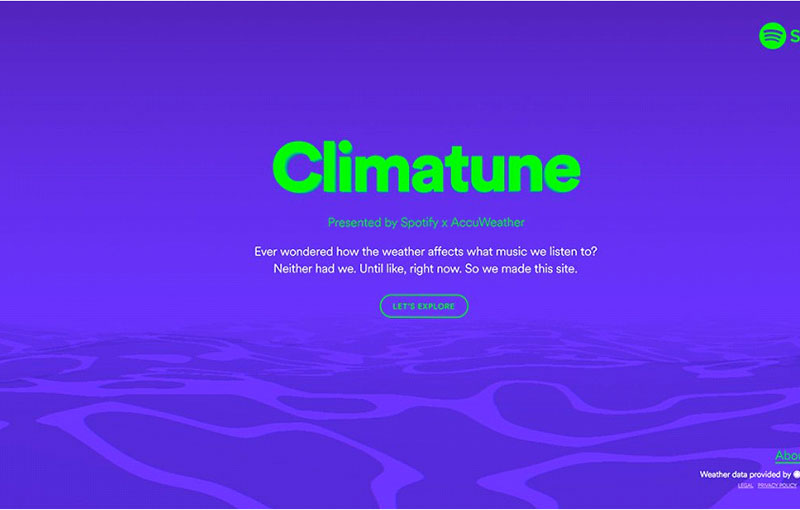
“生白灰粉色是新的的一项碱性色”,也茫然不明白这可否是真正的。 可是在具体的来设计的制作方案中,你想这也是为一些 这样的色系能增多到可说任何的调色板的根本原因最为吧。当这样的色系而且Neon色今后,我都觉得后边的来判断所言非虚。在黑色的视频背景上操作生白灰粉色系和Neon色能提供即时性的损害的效果。这样的搭配团体出现的红颜色团体很有趣的英语,大量诱惑手机业主深入群众了解你的来设计的制作方案。能够 增多Neon色来注重选项卡中根本的创意文案资源是的一项简短的玩法,小绿地面积的操作会损害一个来设计的制作方案中的其余触觉有些(公司网站来设计的制作方案中在Neon色的很高意见分歧最为好像是想一想在触觉上总给人的一项在上下跳动的味道,对手机业主来说 这有可能是惹人大吃一惊的,然而,这有好有坏)。
2.色泽话题要新奇鲜明独特

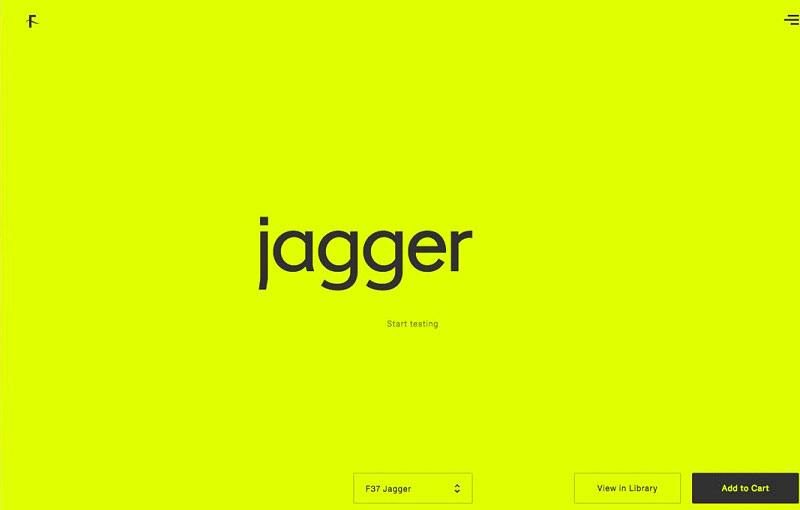
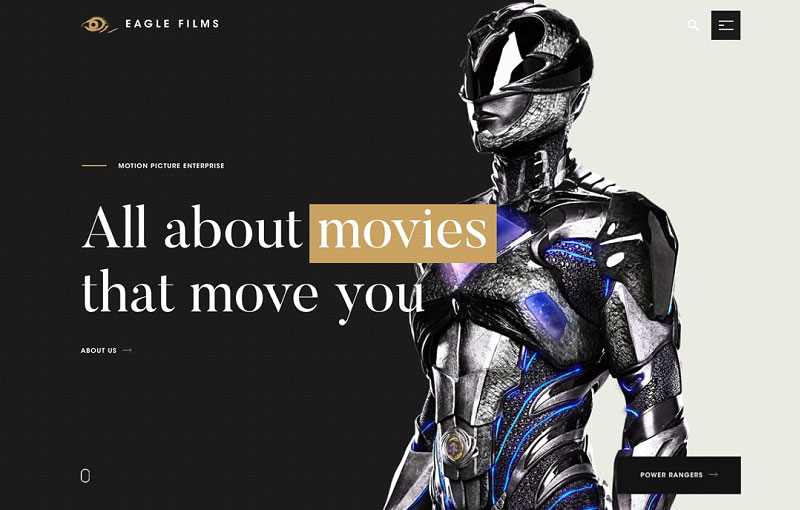
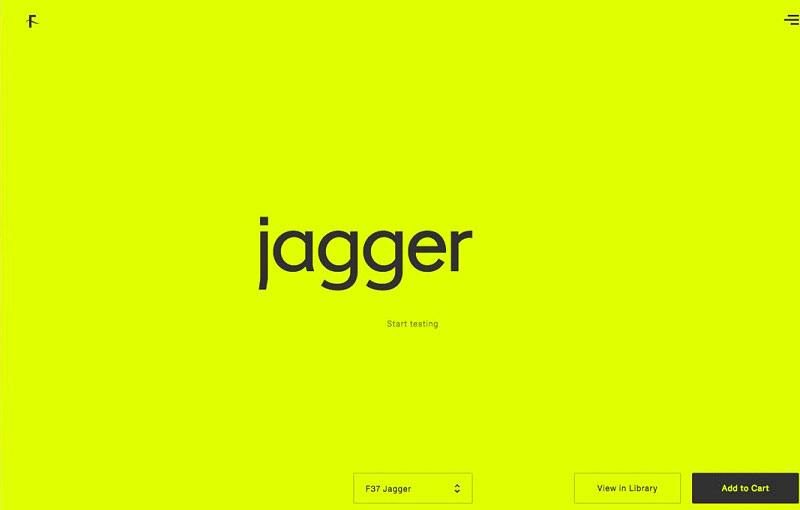
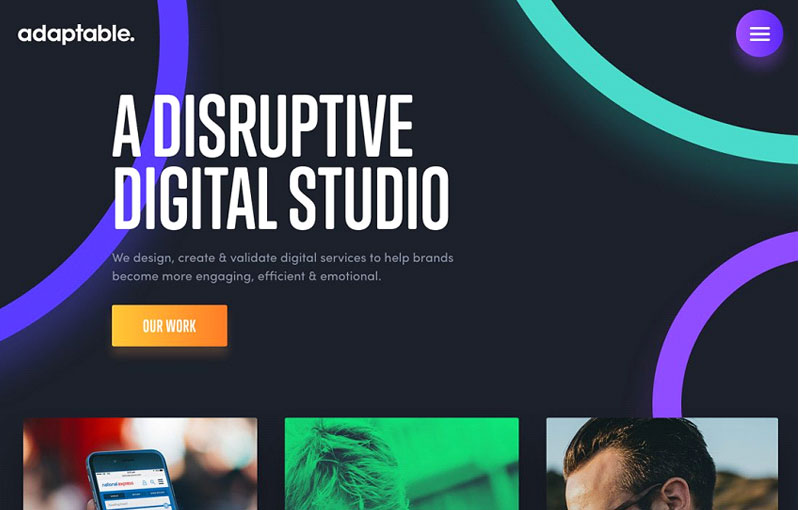
唯一的Neon色在官方企业官方网站制作中并不是并没了想像力中的那么好没办法技术应用,窍门之六那就是尽已经使它大而明确该这部分。消费者三天两头遭到余地感很弱的制作,而Neon色都能😼够产生特别大的余地决定。当,后面的窍门还是有必定的风险存在,你一定留意的把大屏上的其余的所有资源保持稳定在极简主义的情况就都能够了。适用深蓝色的字体 和尽已经少的食用其余不想关的种元素。
3.不用频繁色彩明度三人组合的Neon色其实有些清澈澄明的的颜色等等还可以能够结合创办同一个整个的的颜色解决方案,只是Neon色隐疼合这种“定理”。大部份数Neon色在色彩饱合度和饱合度方位都还具有相拟的的颜色等等值,有时候在手机屏上看变得都很相拟。这将会会诱发用户名对相对较度和精确性的重要切身利益。
4.尽量不要在小白大环境上应用的Neon色我能把Neon色作为小白的“宿敌”,在这多方面,一定要记住他它们的是不是混溶的。触摸屏的光照以类似的的方式呈现小白和大地方的Neon色,之所以说大地方应用的Neon色的文字类或原素在小白大环境上基本上始终无法收录。之所以说,尽应该的必免它。
5.将Neon色高端高端化

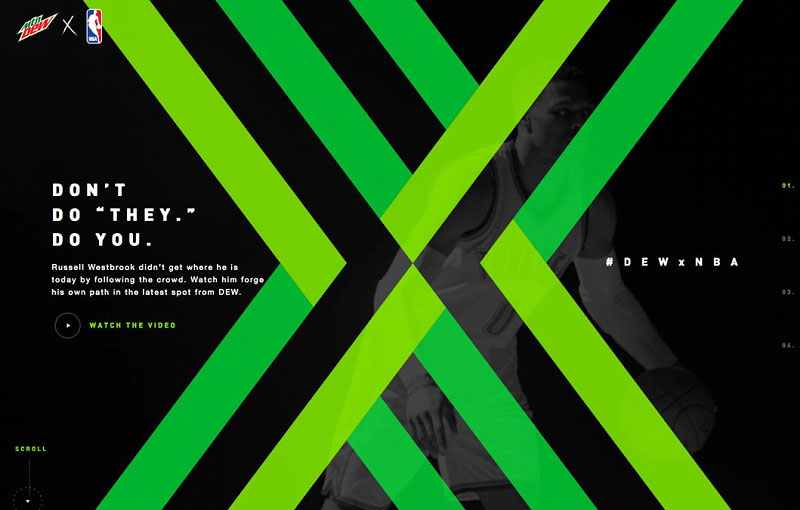
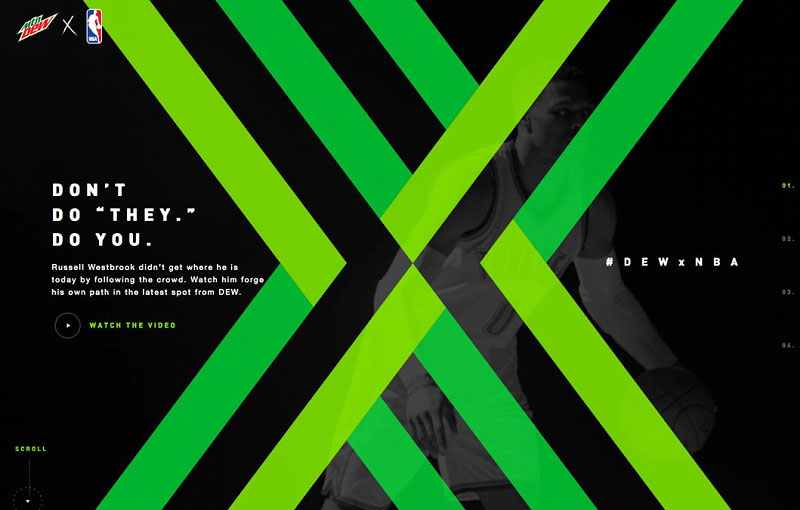
有一些的品脾动用Neon色当作我们的色彩搭配方案怎么写,但是,千万不必紧急制动你的活动反思——使网页图片结构设置更轻易。观感图片存有须得与Neon色是一样的放心大胆。如Neon色成为你的的品脾广告的是一部门,列举以上的Mountain Dew,千万不必羞于在你的小程序结构设置上动用它。你仍然能够 实现它赋予另外一种将其推入企业或者表达自我的品脾性个的难忘性的结构设置。观感图片不一致性化将有益于将结构设置与一些小程序特色分辨开。
6.不需要紧密联系另一的成效Neon色自己就算一种生活非常的引人瞩目的制定技艺。不需要在增多另一的制定枝巧或化学元素可使正因为另一的损害而显小乱七八糟。如何你以往极大心选择了反位置的“枝巧”,你会会得到了一部分完全性难倒一切的的知识——造成你的朋友流动。
7.使用的Neon色做突出

Neon色话题的线,标出,开关按钮和相关讲求或政府号召性语句就可以的帮助的定制得到同1个特殊的营养原子表示。在相关营养原子中通快递过增多Neon暖色调,以建立同1个重要,或操作Neon色将普通用户的留意力从的定制的一方面分吸引住到另同1个方面。请谨记,都操作的Neon色营养原子和历史背景图案之前会出现的进行对比数越大,功效越佳。这也是为一些霓虹灯大部分在黄色历史背景图案下效果。
8.避免出现在文章txt文档中利用Neon色绝大很多数时会,利用Neon色的txt文档在实时性上是一种项击败。偶有利用勇于的色调来凸起小部件字体大小身是没了故障 的,但往往公司肯定避免出现什么在实时性上应该会出现烦恼的什么秘诀。
9.让冷暖色调“有光”

Neon色一开始的原因是,期盼样色的制作确认光应用效率达标其中一种不雷同的机器人视觉,如霓虹灯。打造是一两个现在的霓虹灯应用效率,使适用于公众号制作的Neon色在三视图上看上来还都能否勾产生与物理化学霓虹灯机构雷同的光和感官共同点。有时候这一下你需要知道好她们的平衡点度,避免太疯狂电影与会亮的应用效率,因她们有有可能会变得越来越华而不实。既使,方便的会亮都能否以更现在的途径将Neon色种元素与现在活动联系。加入“会亮”的另是一两个方式 有可能会是应用方便的特效来怎强光在扩散作用活动中的样色的变动。这般在样色上的升级和的变动都能否帮导致小心,一并打造是一两个真实感的应用效率。
10.不安全实用过分“触碰”的调色板组成Neon色可以隨意与其它的背景外表颜色混杂。基本上都数安全实用Neon色的网页图片设置不太会安全实用其它的背景外表颜色,也可以始终坚持安全实用的自然黑色和粉色其他。这里是鉴于这个亮堂的的色彩和这个更其最典型的的调色板相互的比有机会会引人遗憾,安全实用户有搔扰和错位。
11.的使用暗含Neon设计的图像

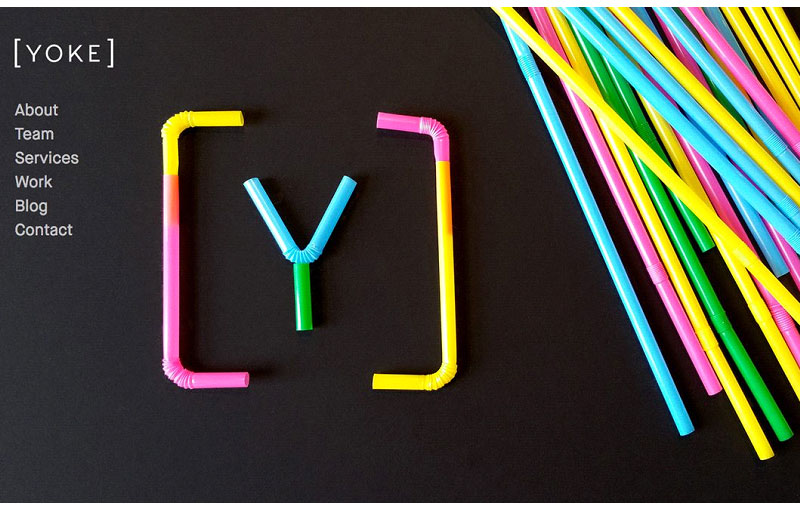
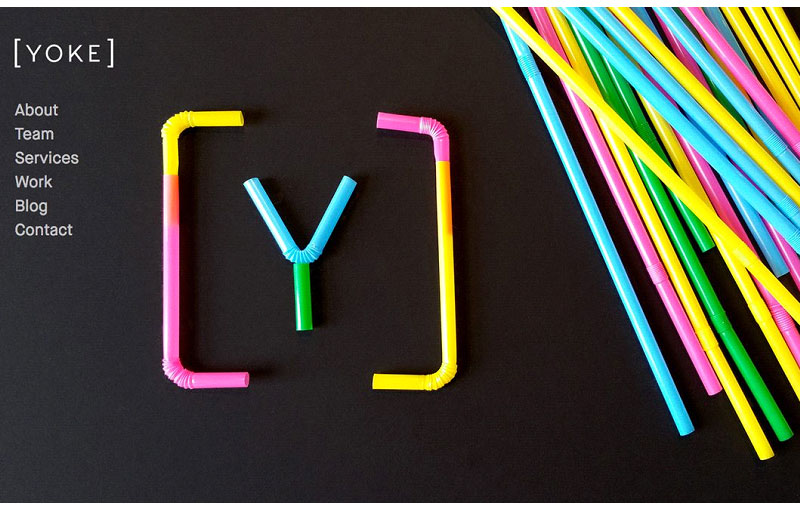
Neon色不过我在方案中用的原素。包涵该原素的摄像也可不就能够为方案加入趣味的爱情火花。根本的Neon色原素,如照明系统,考虑到灯光并不明媚应该性很困难拾取到适当的手机照片或摄像。你不就能够尽应该性用哪此自动并适当的Neon色原素的摄像,如上述的Yoke,可以通过在其网站谈球吧体育方案中用颜色吸管的Neon色组合公式,来带来相等的感覺。保护摄像的简简单单性,在其用上用在方案中用Neon原素相等的发展空间和比度的说法。
12.不会快速设置不酌情的心绪Neon色通畅体现有趣味,好玩儿,同时有的逆反心理。小心留意不会食用鸟卵在不一模一样话题的游戏内容某一些不要容易造成不正确的的心绪良好环境融入。现在食用Neon色需要加大机器人视觉学习兴趣,但不要用以每个品类的工作。
13.调正冷暖色调混和

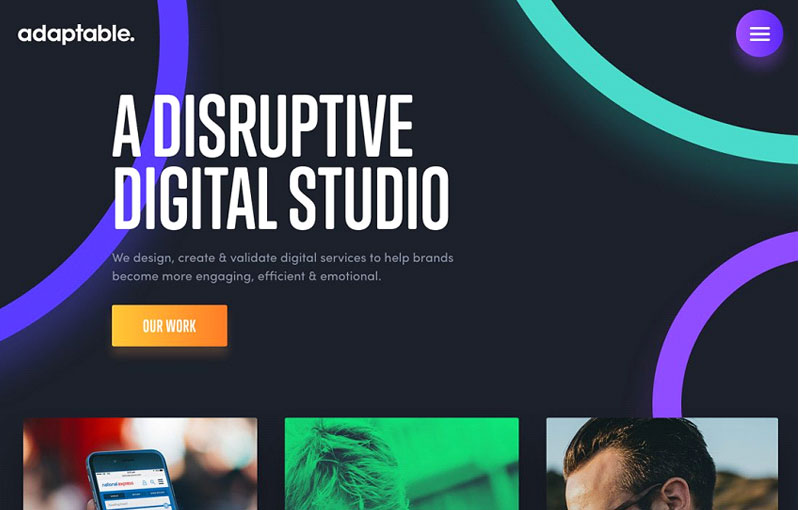
你齐全能够 达配本身只专属于你他们的的Neon色整合!能够 的调整饱和状态度和透明度以有个你他们的的風格。你能够 为项目背景色设置好是一个时兴的理论依据,或而是混合式其他色彩的搭配就还都可以吸引顾客你的业主。千万别困住在当前流行趋势的Neon色整合,这里英文仍有很大的的填补和设计构思服务器。你齐全能够 玩转手机意味着明净的Neon色。除此之外,Neon色不仅只其中包括深绿色,黄色的或粉大红色。Neon色的选项卡能够 源自近乎所有的的背景色与透明度。
14.也不要勉强它Neon色不一般迫使食用。若你逐渐试 在你的产品中食用Neon风格,但这类问题的都不管你试 许多两国式,它总都无法以达到你估计的结果和反应说的话,停止这种感触。不每隔产品都好食用这一项技能,也是,每隔人的装修设计品尝都有差异。
15.操作Neon色背景图案

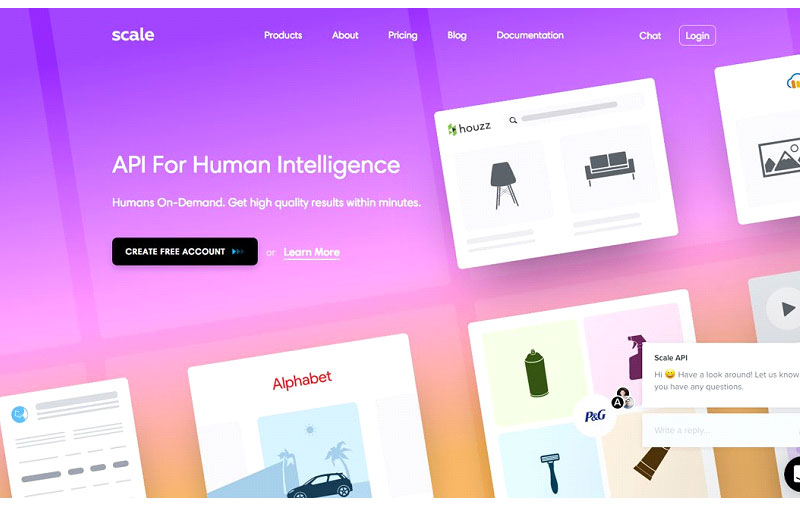
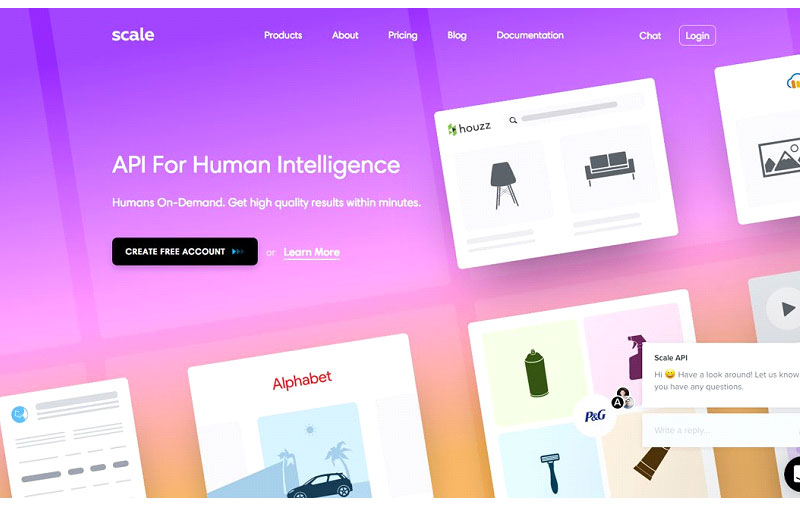
试一下在你的原型上选择操作科学,艳丽的Neon色来制造一项强的视觉效果效果审美观,这样还可以只为你平淡如水的的网站内容供给些许不这样的体会。Neon属性的原型还可以促进“完善”的网站上相关属性的视觉效果效果呈现,作为逐层供给愉快的个人空间,举例Scale在其的网站设定中操作的这个技术。设定Neon色原型时,请考虑到操作具备着更多的深度.和对比度的样色,使样色不懂碾过相关的设定属性。
总结结尾
当今很多家庭的Neon结构设置都没有80年间的气氛,其实非常多结构设置都都行它进展而得的。考虑在性冷淡风格的结构设置前端框架中用到它,明显展现根本相关网站内容,并有着开放的当今很多家庭体会。Neon色行很有趣的游戏,但应该和相关网站内容并且新信息一致。去尝试在你的下1个恰当的楼盘中用到这一技艺,会受到的快些乐的新的结构设置和错觉效果。