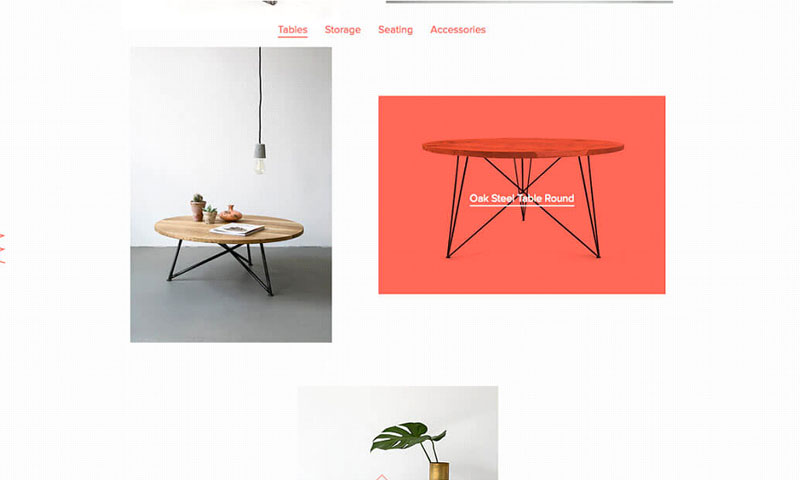
如何在你的网页设计中使用正确的颜色叠加 在网页设计中,颜色几乎是任何设计的重要组成部♐分。无论你是那些明亮,大胆色调的“忠粉”,还是喜欢更简约的黑色和白色,你所使用的颜色可以对整体设计产生很大的影响。颜色叠加的作用之一在于,你可以在你的网页设计中使用颜色进行强调声明。这意味着你可以使用半带有透明度的颜色块来覆盖图片或视频。这种效果可以增加图像的意义,使其在整体的设计中引起更多的关注,并帮助你在大部分有限的艺术中做出选择。
1.适用单色来制定你的“主风格”

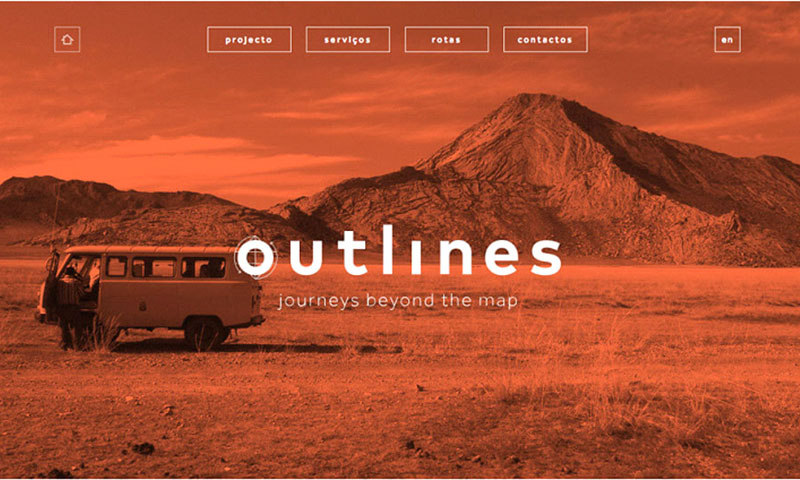
单色遍布层就能够 像系数纹路那样抢眼,但经常,的色调的抉择兼备更好的的不一样的功用的锁定性。列如 ,满足个棕深褐色增加,它会即时出现古时候代和经验的感覺。同等的的关键技术就能够 用在适用某些畅销大趋势色上文。安全操作适用与水平面或材料规划相应的清澈澄明,供大于求的的色调,你就能够 唤起如今的自由主义或時裝的感覺。当适用单一化的色调充当的色调增加的遍布层时,请必须要满足的色调的供大于求度和无色度。这个营养元素同等的就能够 “添加的不一样的功用。更重的的色调组(很少的无色度和更供大于求度)相对它反映的的数字图片,更好的的瞩目点是因为的色调自身上。颠倒,更轻,更细节的的色调组成更有用心于数字图片上。
2.考虑暗色或亮色

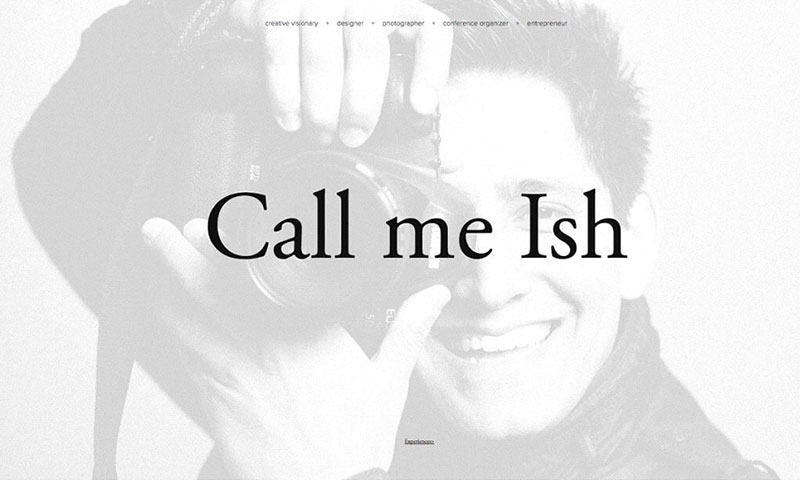
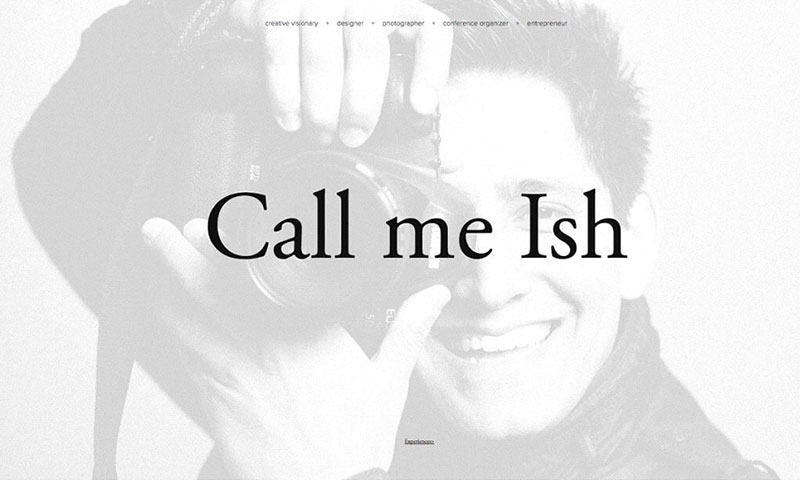
你不用说老是安全的食用哪种多彩多姿的色彩自己来创造合成层。好多情况下它也还是就可以是青色,小白或灰色的的。安全的食用用户色彩和风格还是就可以正宗改动你系统开发的整体化“心态”。这句话你将会微信关连感到的,色彩更紧的盖住层还是就可以创造一位更弄厚的心态周围环境。浅色合成与生活乐趣彼此一 种有趣的相微信关连。在此还一 位功劳要素,每当们提及黑是白彼此怎么样搭配做引发feel的之时,那还是是画像自己。 它是怎么样与色彩或风格分工协作事情呢?画像、色彩以其消息推送用户能融合的在共同引发意想不倒的功用吗?在顶端Call me Ish的系统开发中,这句话你所看清楚的,整体页面 开发安全的食用小白的盖住层,以帮忙将对象加在黑是白图片视频上的单词英语。但请重视攝影师脸蛋上的动态表情:他大笑很爽朗。色彩和图片视频组成安全的食用建立属于神圣的邀请好友,会让你更想与攝影师在线互动,或是将会雇请他事情。
3.试试看安全使用渐变色色

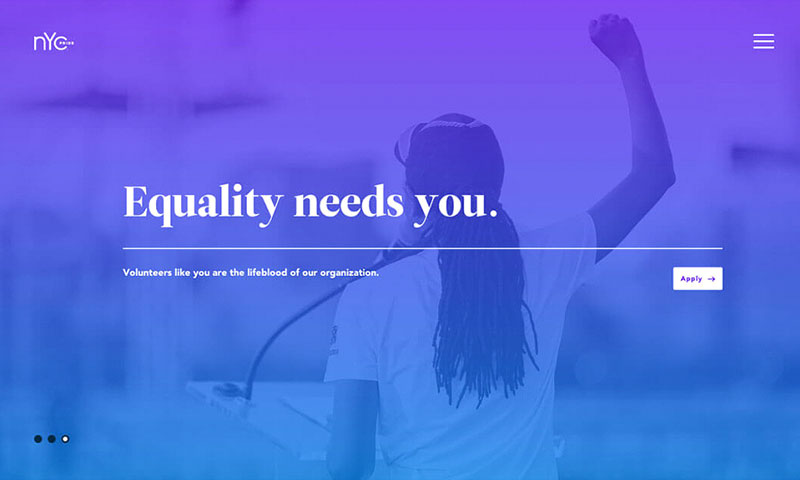
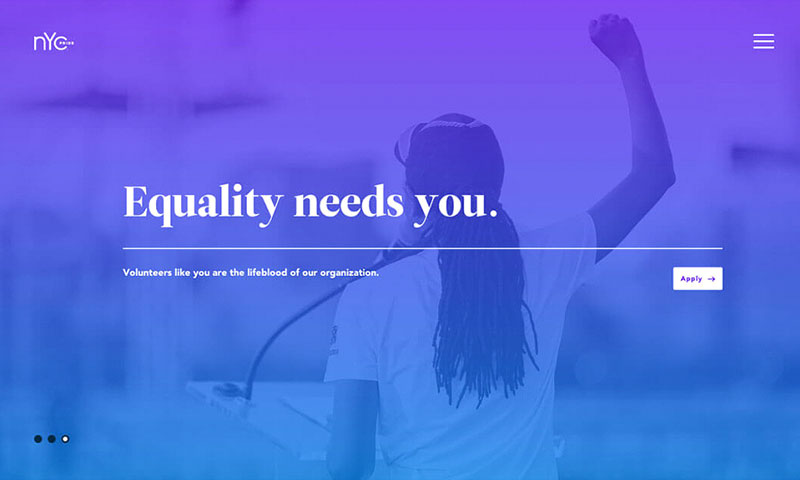
字体红样色样色渐变色背景色又频频为流行动向动向其一。在你想应用背景字体红样色淡入淡出层时,字体红样色样色渐变色背景色会营造一款 无比好的(醒原则)结构设计方案作用。相关字体红样色样色渐变色背景色的特备后果关键在于,你以应用这几种有所差异的背景字体红样色来组合做工作(这里问题需全面的全方位的的顾虑你的的品牌形象)或应用过于单一背景字体红样色开启视点。光亮的搭配会作用诱惑用户组到到你的网址结构设计方案中,给画面制作有一些亮光点。这里动向非常大这部门会溯源到Spotify网址,它最初开启应用字体红样色样色渐变色背景色和双色球彩票包裹来鼓起连播汇总。背景字体红样色应用户组于提示 的封面素材图(轻作曲家的解绍图)出示了新的动力。这也是一款 很轻易另存的慨念:· 挑选一张像片像片;· 应用你的的品牌形象色开启一款 背景字体红样色字体红样色样色渐变色背景色;· 畅享他要你的网页图片结构设计方案并且 你属于自己受到的兴趣。
4.选择高对比度图像


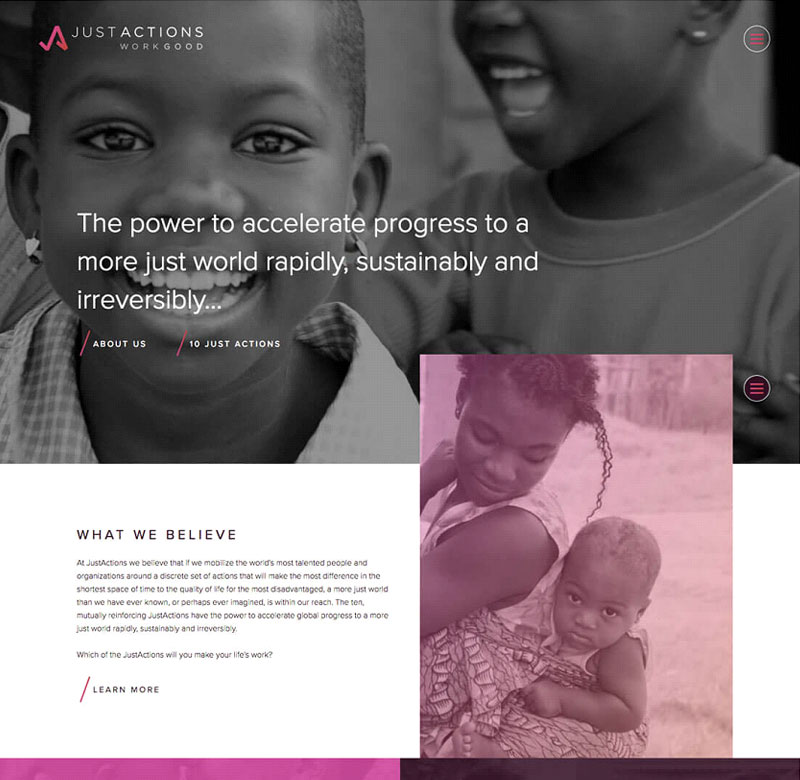
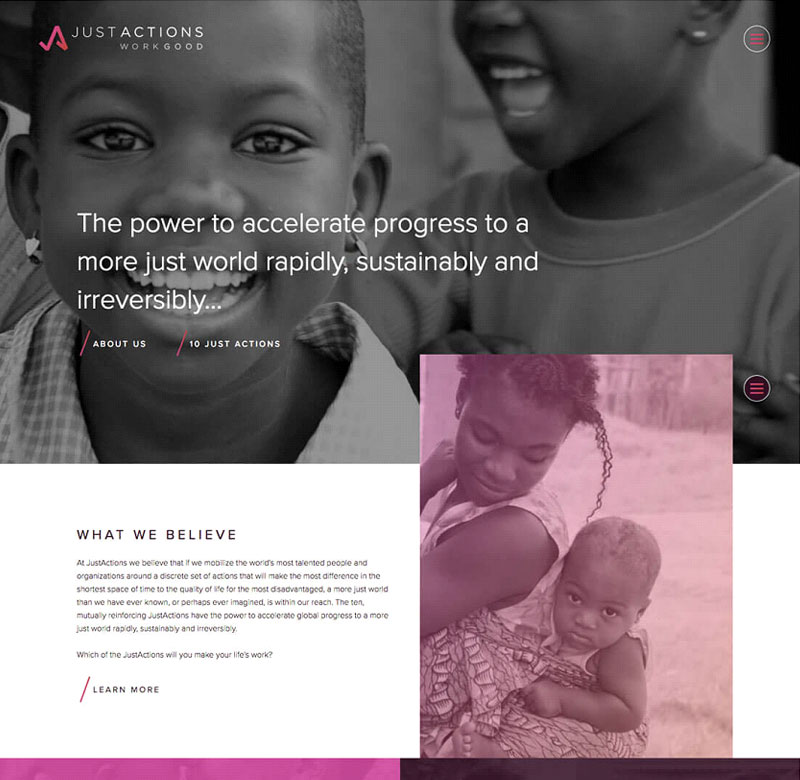
你在你的浏览器设计方案工程项目中筹划图案重叠时,圖片视频短视频(或短视频)的组合成方案是极重点的。一无趣的图案成果将托付给访客一无趣的本色重叠感觉到。不过,我还就起安全使用有广泛评测度的圖片视频短视频,展示出图案的浅棕色和亮色的面积,你将取得成果。我还的圖片也没了足够的的评测度,请了解在圖片视频短视频小编小软件中加评测度或的选择别的圖片。那么,图案在事实上中利用的成果也许会过无趣。下面以及一小小技巧,并达到此类成果都是从张两色圖片视频短视频就起的。特点是对於初社会学家,在两色图案中会更简单地看清改善评测度将给图案引致好么样的转化。Just Actions供应了了在两色色图案上面加有颜色重叠的一太好的示例(经过加叠色,是的原有也没了两色的,也没了绚丽夺目评测度的图片加文字发生一个非常具有打动力的成果)。
5.图片应该看起来自然(或相反)

当有到在施用顏色堆叠时,我就没有这两个抉择:a.加叠色视觉成效之后,图文要仍旧看好必然规律。顏色、太阳光照和的阴影要显现在必然规律的位置上。堆叠要显现出的彼此之间一下,而非是太很强,如前面的Abednego Coffee平台小程序制作。b.加叠色视觉成效之后,会使影像看好完整增加。然而这个具体办法的最好办法是你歌词要最好不用让我们猜得出你再影像前面在施用了顏色堆叠(比如说中心句中的绝往往数举例)。此地就没有正式的当中区域。假如你再影像上在施用的不应属以下“极为”具体办法的一种,我们概率会侧重对顏色太过细致,而都没有用心于平台小程序的内部。你都没有说用色彩堆叠技术工艺来扩散主要力的,相反的词语,它要明显增强一体化平台小程序制作。
6.尝试叠加强调口号


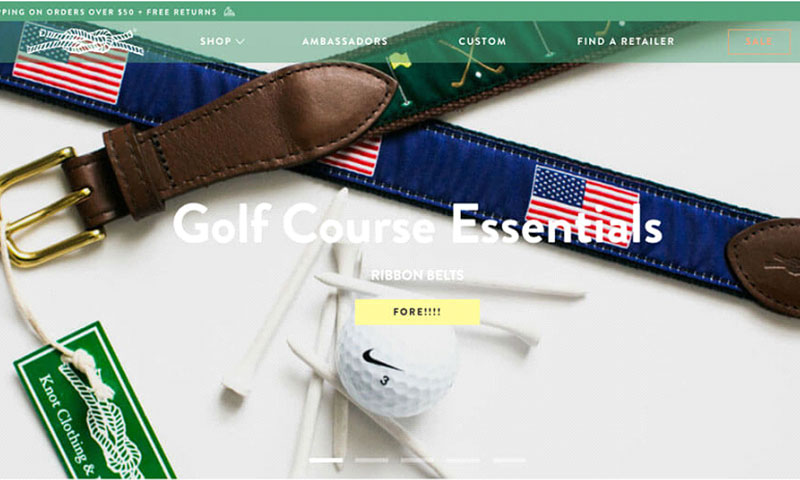
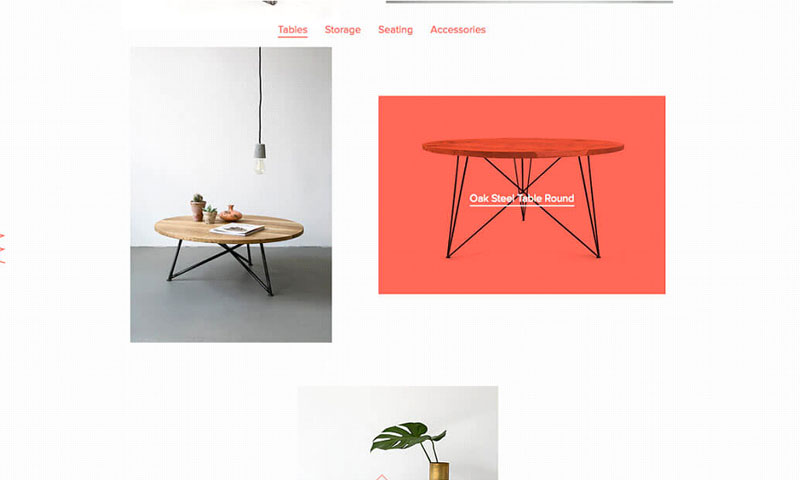
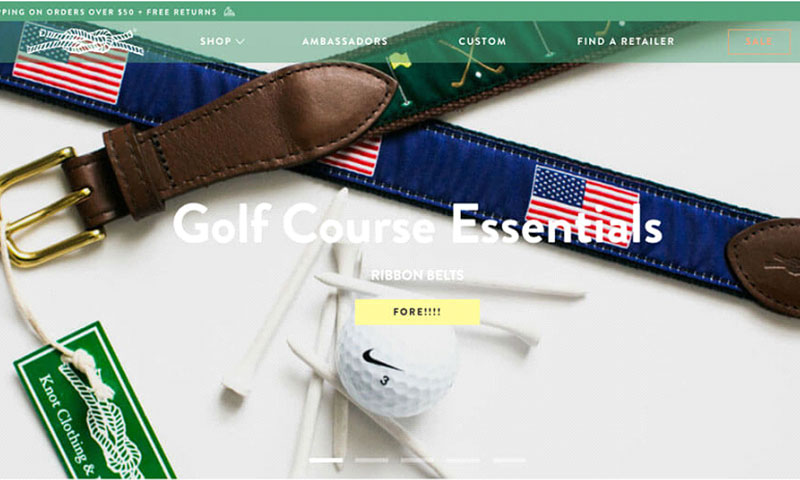
一般前头的示例信息出现了对大图形食用字体色泽等等图片累积的措施,譬如在banner图上移除,但这并不只是积极根据在这一技术应用的措施。字体色泽等等图片累积的体验也就能够非常好的地食用在更加注重宣言性的软文上。下面的两位示例信息出现了行之有效地变现等的各式各样具体最简单的方法。在下面的示例中,Knot Clothing的网制作食用晶莹的蓝色的,并中带半透度的汽车下拉菜单。它进这一步明确了在它之中的一切实线。在这一的体验这样有利于在某个360搜索器制作中恢复中央集权的高端品牌调色板,一并展览各式各样别的字体色泽等等图片。简单的的体验,这样有利于界面看下来更细腻,比汽车企业网 谈球吧体育导航在其它个纯黑色内,还有就是往下搜索,大部分网制作看到无余甚至无趣认为,具有立体感和制作感。Nuts and Woods的网制作则选择其它种措施。该制作食用字体色泽等等图片累积层成为悬停的体验,若要移动顾客能更大地详细了解网上的指定的项目。读取网红累积层的任何人营养事物也是可点营养事物。全制作非常值得需要注意的是,字体色泽等等图片累积层为移动顾客打造了其它个视觉识别提升,提醒他他若想不知道哪种,并成某个内部打造图片链接的方向。
总结
当然,使用颜色叠加只是你的设计技巧之一,他可能并不会对任何网站设计都产生效果。多数设计师发现,在他们的一到两个网站设计项目中,也仅仅能够做到在设计过于夸张之前侥幸成功(这种情况下,重音叠加层可能是更好的选择)。与任何设计的技巧一样,确保只有在适当的位置中应用它,并且要做好上下设计之间的关联。你不应该只是因为你受到另一个项目的启发,立即决定使用颜色叠加,你可以保存这种想法或概念,并在正确的,合适的位置将其用于你的网页设计中。