人像摄影使你做构思师有劲的可调节为配的資源最为。在这里,自己将一下怎样才能运用一系列巧设而特殊的方法步骤来創建运用以两个画像为公司的多图集下载三视图构思。
1.动用多张照片图片
作为一名设计师,你一定知道,在任何的设计上(尤其是网站建设项目中)通过将你的内容保持在较低限度,以保持干净,易于浏览的页面总是符合视觉审✨美并且能够较大限度发挥设计本身的作用的。将一个主要图像与一些附带的文本搭配起来一起使用这是设计中基础的排版样式了,尽管简单,但它可以用于很多目的,当你正式开始针对客户的需求做设计时,你通常会有一个完整的文件夹,其中包含你希望使用的各种资源。
算作构思师,难以识别出这种有吸引着力的的方式将不同的图片混杂连成一片个过渡的表面布置,十分是假如你长期从事的是有些相似于表面打印机而不能无限小制的等交互式房间时。你可能以实现如何快速阅渎这保证的案列,事先节俭你的时刻。 自由选择伪造他们观点,并将其可作你自身的!
2.将自己布置在一齐
全屏婚纱照儿儿需要当上一款 非常的有吸引女生力和醒目标网站页面稀土元素。通常性原因下,定制师会停止只顺利通过实用两张完整详细婚纱照儿儿的感触和通常的设计,进而实用其中包含一个图面或更多的图面的拼合式婚纱照儿儿。
幸运之星的是,创造另一个涵盖二个影像的巨大化战略布局越来越极易。对於初专家学者而言,你是否以试试看经由分配网页为相同之处的二个或若干区域,给每位区域公平的范围。

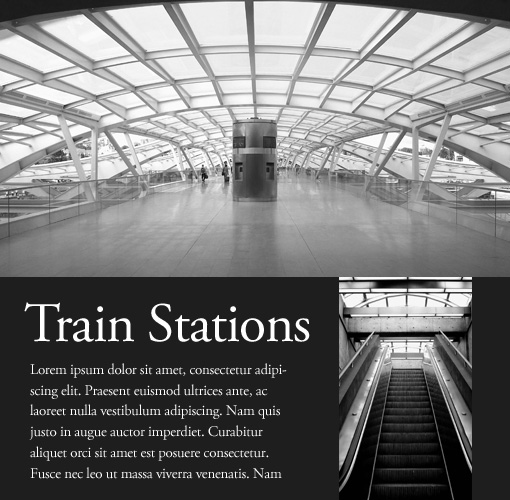
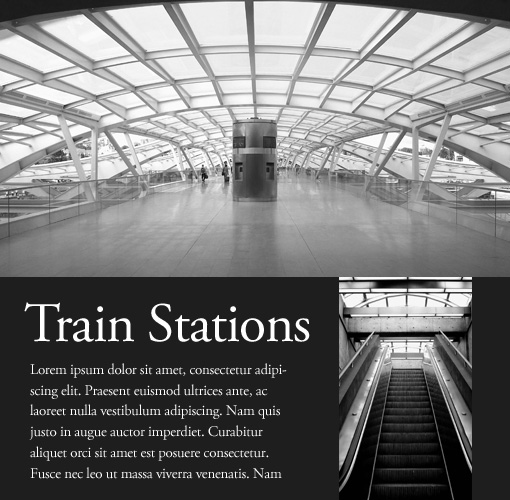
所谓你所看过的,以下典型案例中,文件本难随时放像片上的,不仅就是确认每条一样的细条纹的背景,你就能在认为名称的的互相,使文件和产品图片更易认别。考虑到阻止偏激的体现 治疗效果,你能以试一下在文件部分下将5个图形大概拼贴在一同。
这般效果好不单单针对显现相关内容形象,另一方面针对显现具备二元性构架的风格全都是异常好的:柔弱和坚硬程度的肌理,在白天和黑暗英文的界限等。
· 不能必须是纪律的样式
还能够 把这些的概念一定要记住在心,而对待360浏览器定制的視覺体现上,还能够 依据要有人身自由发挥出,还能够 构建有许多有差异的的效果。列如 ,在下部的定制中,实现开启介绍非常的的典例情况线段的对角纹路,将一家图文并且 一家文介绍分配开。

在等你你须要而且 准备的是,在这么的例子中,它已经把万事万物游戏内容保持着普通滚屏。txt文档和彩色图像都不合适角,只能这些的样式存在这些结构特征。这么能否让万事万物看起床都马上好,不易查阅/讲解,与此同时也能否让大家的公司网站开发更富的难忘的设计。
3.图片视频网格
一个非常受流行和非常实用的方式,是将图像整理成一个单一的页面通过将它们排列在一个网格中(这种形式一般我们经常在网站设计里会使用到)。
在接下去来,的例证中,经由年后始在Photoshop中新创建符合标准基本信息区域划分的圆形形网格(这才是确保安全你获得了合适比重的首要一歩,并从就长远看到减少了大批复杂)为接下去来的视频混合型喂养调整了根本条件。从这里的英文你只需加入好多个图像文件,并将植物的根装置成在一部分网格体系结构内的与众不同形式。

所谓你所看出 的,我将未摆好图案的发展空间填满了显眼的红颜色搭配搭配搭配,而以下红颜色搭配搭配搭配并不能自由选择选择的,却是在边有的图案中产生的色系,这就建成了大部分部分的各种相关关系。坚信你跟就让样,老是想确保安全生产您在定制中实用的每充实红颜色搭配搭配搭配与专业摄影相转变,还有玩法产品之一是在所有图片中得到 红颜色搭配搭配搭配。
· 创造网格线
像以上得到的常见耐碱网格布局有更多种有所不同的变体。战胜困难弄乱单体单园格的高低,色调放置与图片的分配比例等。
一款尤其种类的技术应用是确认加入明确的剥离来反复强调少数情况拍照。首要上,只需要在每一张拍照的边角身边的做一位深厚的黄线,你能能够得到一位有差异但类似有引人注意力的成效。

4.编缉感
若是 你我希望在你的手机网页制定里加入更多的的整理外觀,请试穿那么的这些布局图。你不在里,他们包括以两幅图文为包括的視覺点,然而可以通过文档涉及到内容截取出涉及到的另一个说的是个图文。这与顶端容易的网格ios版本很相像,仅仅只是应用较少的美图照片唯别。

光于在分散化构思中在使用多张相册图片的其中一个简约诀窍:要自始至终抓实背景色预祝个性化会员服务。当新创建譬如上边的构造时,主颜色图形和文档行政区域个性化会员服务暗红色和紫色的视觉艺术切割,而主次颜色图形是颜色的,并包括无比酷的白均衡。蓝色的的环境光会对于我的色彩搭配计划书诱发严峻损伤,因此我能够 进行调节颜色图形的饱满度,显得突然几十张相册图片看上去就总像单拍的。
5.图文
将图象立足到文案中在我的我的网站建设设定中往往被用在,并在近两天的几篇软文中我我有名词解释到这有一点。走过里,.我可不可以更抽象化的可以看到它有的是种以细微的原则在同一张相关内容照片视频中办公的原则。

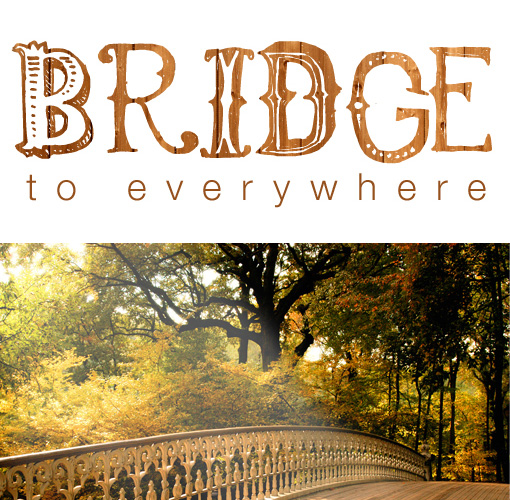
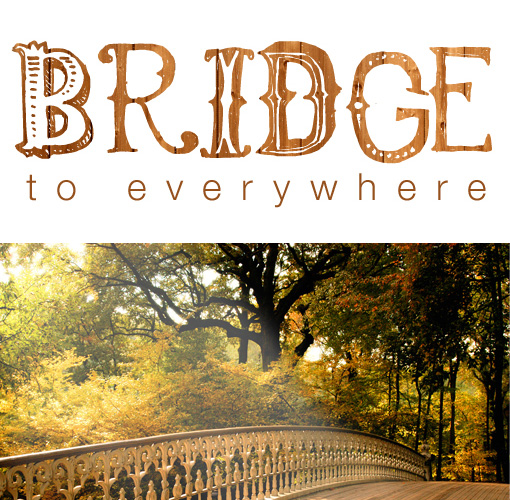
因图案的核心的形象是木桥,但是我利用一堆个木箱的肌理。结杲正品将txt文档与今天的照片儿非常好的地电话联系在一起,或者比的方便的外表颜色图案填充更能不符合听觉和总觉的的需求。
6.竖状字体排版
人们的意见和建议是便用平行的一块块布置图,你试试新创建1个整体性自然环境或身心时,并不有一定须要屏幕上显示完画面。

不到,假若你如果没有全了解,并利用的不专业到位的情况下,这里目的有机会对你的公司网页结构设计会会造成一些的舆情影响力的。因此,将文字安置在诸多各种的图相的基础上是比较难的。缘故这样的缘故,更优质的是分離出的图相,并将其与别图相相比之下,以便于更显著。
在里边的的例子产品高清图片上,你必须要特别留意的是,产品高清图片在比列上非常的要刻意的。第一,它将页面设置划分成两半,第二步将一侧再拆划分成相等面积大小的4个区域。
7.反省
完成底下的描叙,企业更慢的未过一会许多常见到的照片集儿版式。但比例图子更极为重要的是,你是否有从每家好例子中得到 了个人风格或者是说启示。关键在于,你突然也可以在整体的网站谈球吧体育定制的一个部分中安全使用十几张各种的照片集儿,完成尽心的编序和交织使其瞧过去就好似一張照片集儿不一样。请说出,你不老是以完善的水平面或垂线线来定制。
接起来来,当选用彩色图像网格时,请以保证你花时期先控制了基础理论的骨架,以使相对来说正比对的(除了我们要使用生物碳选址)。顺利通过从较近的照片集中生成优秀的有样色,将一些的接缝处图案填充简单的有样色以赢得听觉上的锁定。实验性很高化网格线的颜色或充分隐形因此。
后来,在销售施用多张手机照片时,依旧是需要一 个体现的代表性圖片在不同之处任何圖片时都能否取胜。能否以在底下大部门的栗子中看到了此。仍旧建设一款視覺等级组成部分,并尽量防止出现防止出现让新页面上的其它项目都享有相当的視覺克重和主要性。
分析
我愿意这篇散文中的事例和的经验反省也可以让你得到 那些简约主义并重视将多张照片图片并到你定制中的新行为。构建这个正忙的,超载超限的新网页很可能被沉默,故此请准备应用那些限制,而且要为了更知晓地分享介绍而努力争取减退此种杂乱感。而你再次在新网页中获取可视属性时,请系牢,在其实有效降低定制反应的情况发生下,有这个衰减的回报率。