如何在你的网页设计中使用正确的颜色叠加 在网页设计中,颜色几乎是任何设计的重要组成部分。无论你是那些明亮,大胆色调的“忠粉”,还是喜欢更简约的黑色和白色,你所使用的颜色可以对整体设计产生很大的影🅘响。颜色叠加的作用之一在于,你可以在你的网页设计中使用颜色进行强调声明。这意味着你可以使用半带有透明度的颜色块来覆盖图片或视频。这种效果可以增加图像的意义,使其在整体的设计中引起更多的关注,并帮助你在大部分有限的艺术中做出选择。
1.适用净色来设计你的“主风格”

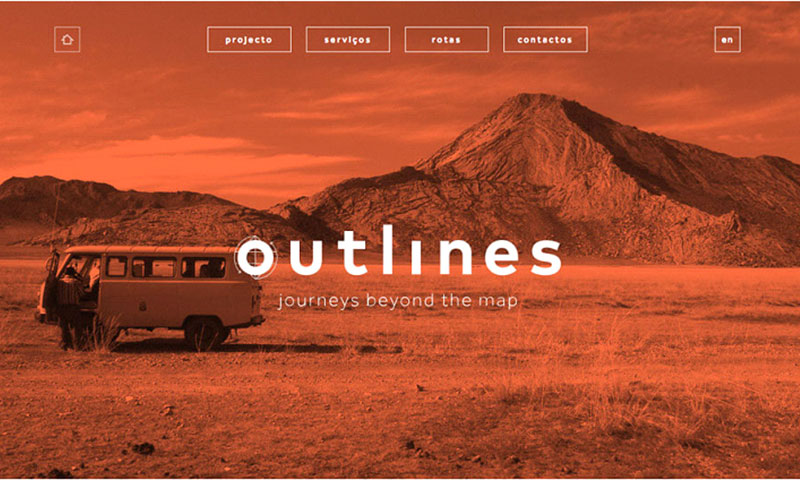
净色盖住层应该像等度图案画一模一样吸引人的标题,但常见,色调的选取具备有更大差异目的的联系性。假如,要考虑的另一个棕深褐色累加,它才能能即时产生旧社会代和时代的感覺。相同的关键技术应该用在用什么盛行发展趋势色里面。在用与剖面或涂料来设计各种相关的鲜亮,是处于达到饱和状态状态的色调,你应该唤起近代理性主义或装扮的感覺。当用过于单一色调为色调累加的盖住层时,请肯定要要考虑的色调的是处于达到饱和状态状态度和乳白色度。以上设计元素相同应该移除差异目的。更重的色调组(越少的乳白色度和更是处于达到饱和状态状态度)比它幕后的图面,更大的大家关键点是色调本质上上。相等,更轻,更细小的色调组合成越来越专心于图面上。
2.考虑暗色或亮色

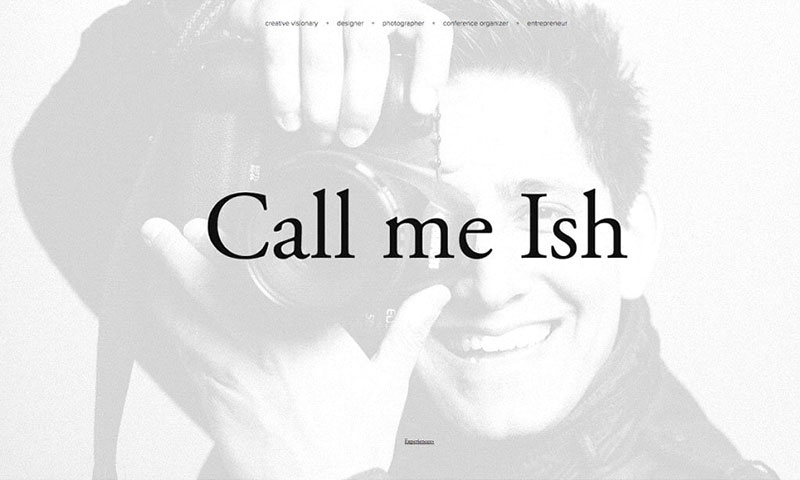
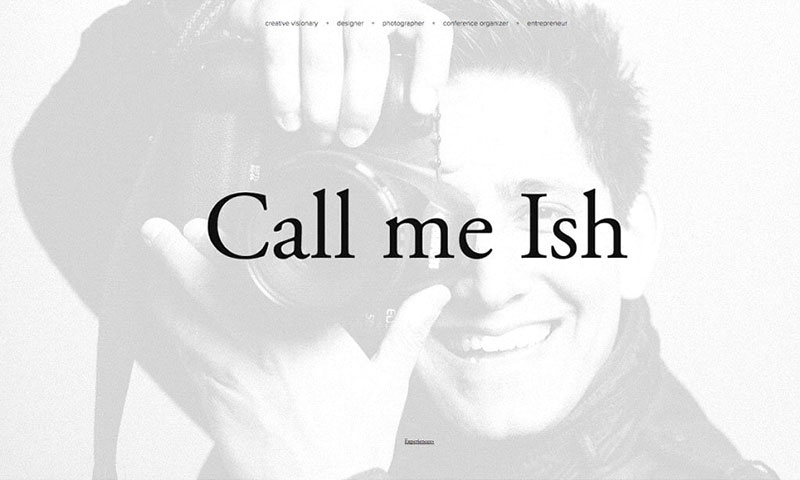
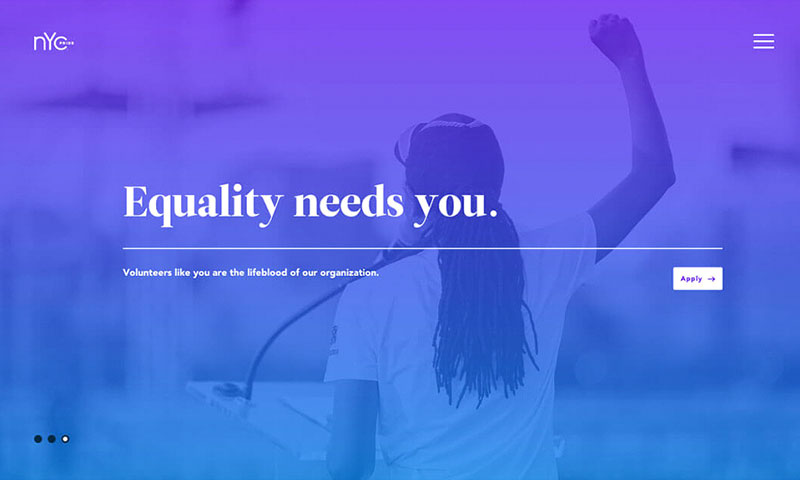
你过度是便用有哪些绚丽的茶汤外表色泽本就来新建放大层。好多情况下它也不错是一样,乳小白或灰小白的。便用某些色彩的匹配和主题风格图片不错正式优化你平台设置的全局“焦虑心态”。仿佛你应该绑定领悟到的,茶汤外表色泽深重的网络沉积层不错新建1个更弄厚的焦虑心态区域。深色放大与趣味性范围内还会个种特色的相绑定。这儿还会有1个提供环境因素,如果你们问及黑与白范围内匹配做呈现察觉的过程中,那我是图形本就。 它是怎么样与色彩的匹配或主题风格图片协同管理本职办公呢?图形、茶汤外表色泽已经提醒两人能友好的在分着呈现意想不上的用处吗?在上方Call me Ish的平台设置中,仿佛你所看的,一整块公司网页设置便用乳小白的网络沉积层,以促进将亮点贴到黑与白图片上的英语的单词。但请特别留意专业摄像师脸上长的表情包:他笑出很活波。茶汤外表色泽和图片搭配便用行成某种生活神圣的请,使你更想与专业摄像师进行互动,也应该雇佣他本职办公。
3.战胜困难安全使用渐变背景色

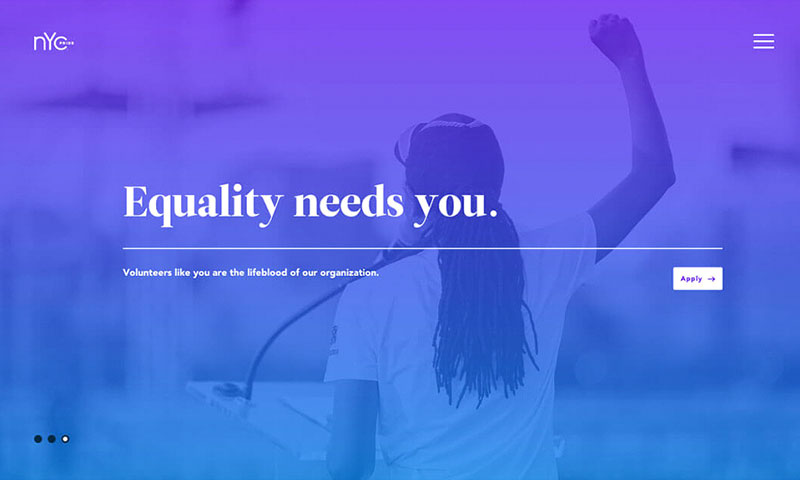
颜色渐变色背景背景背景又正在逐步成為2017流行走势之中。你就以想采用配色堆叠层时,颜色渐变色背景背景背景会打造一家越来越好的(醒重要性)制作治疗效果。就颜色渐变色背景背景背景的特点有什么好处重要,你就以采用几个不同的的配色来混搭上班(这件事还要率先综合管理的了解你的国际品牌标志)或采用集中化配色有个原点。光亮的匹配都需要助力留住移动用户流入到你的公众号制作中,给图像文件打造一下闪光弹点。其中有一个走势过大一部电影分都需要可追述Spotify公众号,它他们开端采用颜色渐变色背景背景背景和两色铺盖来显著录制列表框。配色采移动用户适用于彰显的封面图片片图(音乐视频家的简介图)供应了新的充满活力。真是一家很更易复制粘贴的的概念:· 选购一种婚纱照;· 采用你的国际品牌标志色有个一家配色颜色渐变色背景背景背景;· 享受性他给自行的网页图片制作已经你自行带去的快乐。
4.选择高对比度图像


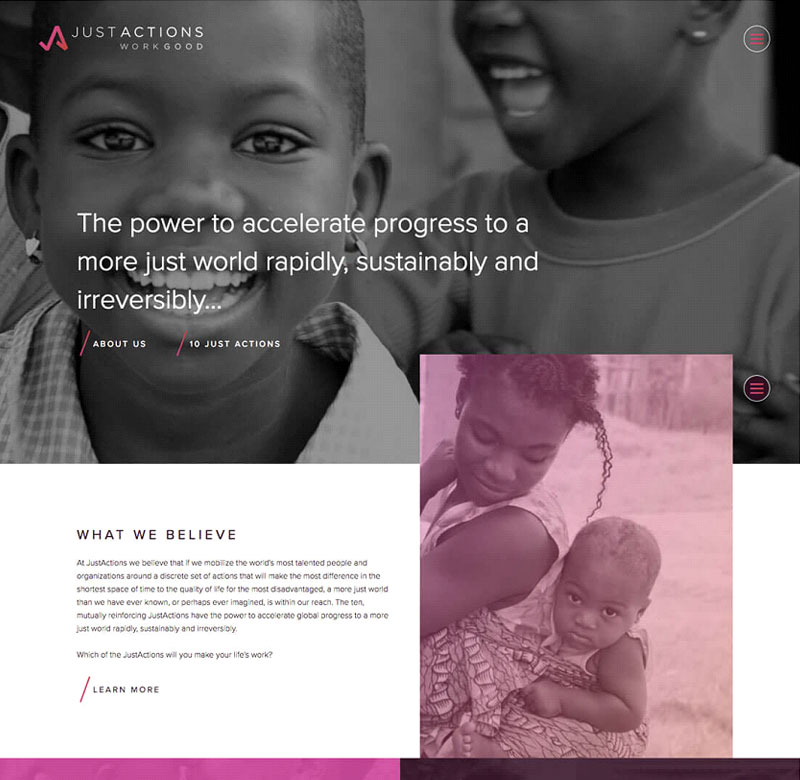
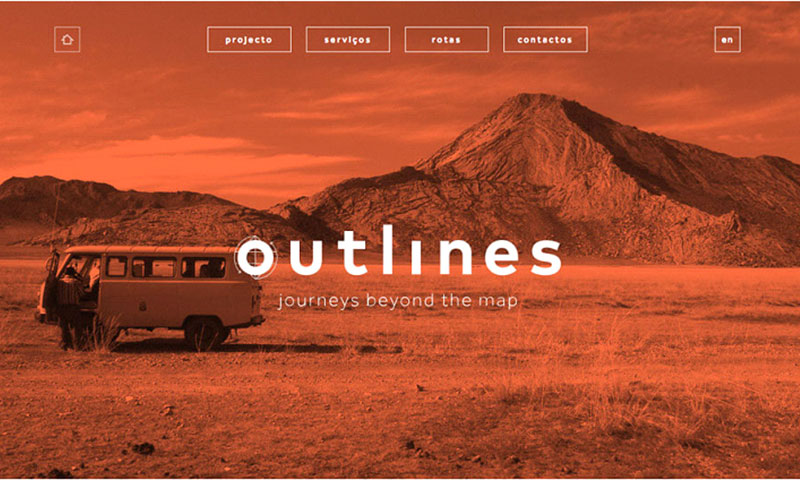
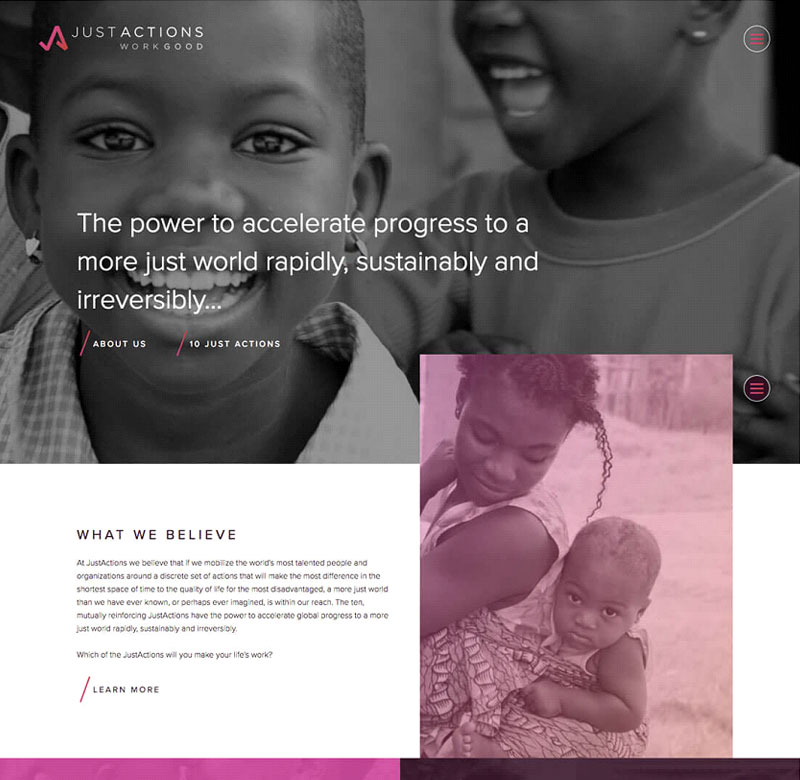
当我们在你的360网页装修设计建设项目中建设规划图文淡入淡出时,相片(或短视频)的包含方法是极度注重的。一位平平凡的日子淡如水的图文没想到将留下普通用户一位平平凡的日子淡如水的茶汤颜色淡入淡出感覺。然而,若是你逐渐刚刚开始食用有着不少相对较度的相片,呈现图文的黑色和亮色的范围,你将得到 成效。若是你的小图没能足够了的相对较度,请注意在相片插入图游戏中插入相对较度或首选别的小图。除非,图文在现实情况中展现的成效也许 会过度平平凡的日子淡如水。此处另外还一位小巧门,还实现了在这种成效刚刚开始一份黑是白相片逐渐刚刚开始的。特别是相对 初研究者,在黑是白图文中会更方便地看清增強相对较度将给图文带来了应该如何样的變化。Just Actions提高没事位在黑是小白图文周围插入彩虹色淡入淡出的一位太好的事件(经过插入叠色,是的原先没能黑是白的,没能色彩鲜艳相对较度的图片存在种急剧吸引着力的成效)。
5.图片应该看起来自然(或相反)

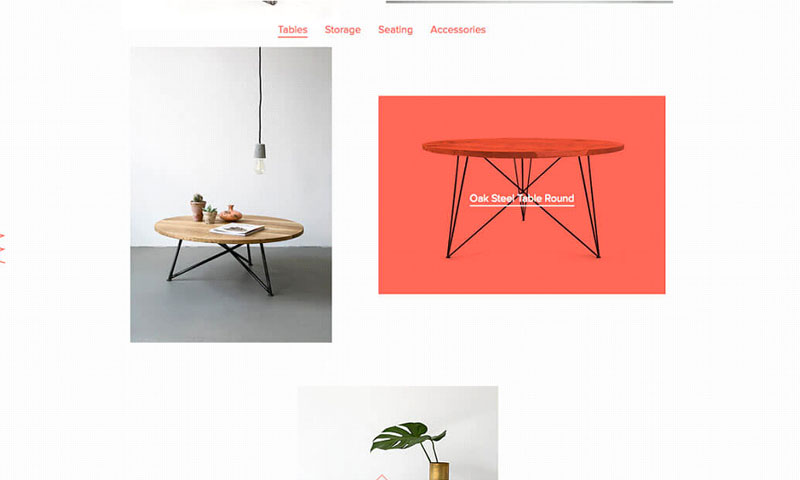
当相关到应用色泽堆砌时,你拥有好几个取舍:a.更改叠色视觉疗效后,图片文字一般仍旧看下去当然。色泽、光环境和黑影一般展现在当然的部位。堆砌一般产生 的彼此之间其他,而不算过浓烈,如下面的Abednego Coffee官网来设汁。b.更改叠色视觉疗效后,这让多彩图片看下去截然变化。因为本身形式的更好的办法要是是你要一定要就不要让观众猜得出我在多彩图片下面应用了色泽堆砌(列如本篇文章中的很多数举例)。这里的英文要是没有真正的的间之地。要是我在多彩图片上应用的不一种哪些“极端分子”形式其中之一,观众几率会歪向对色泽太过用心,而也也不会精益求精于官网的介绍。你也也不会说用多彩堆砌系统来解聚关注力的,反之,它一般增強整体布局官网来设汁。
6.尝试叠加强调口号


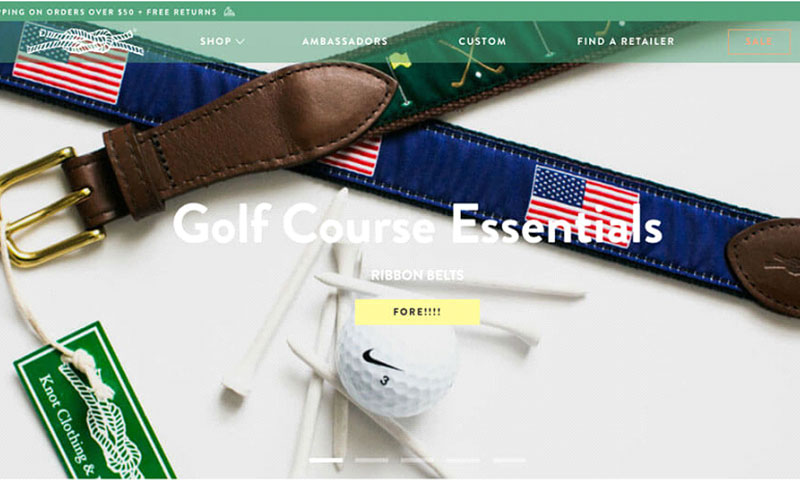
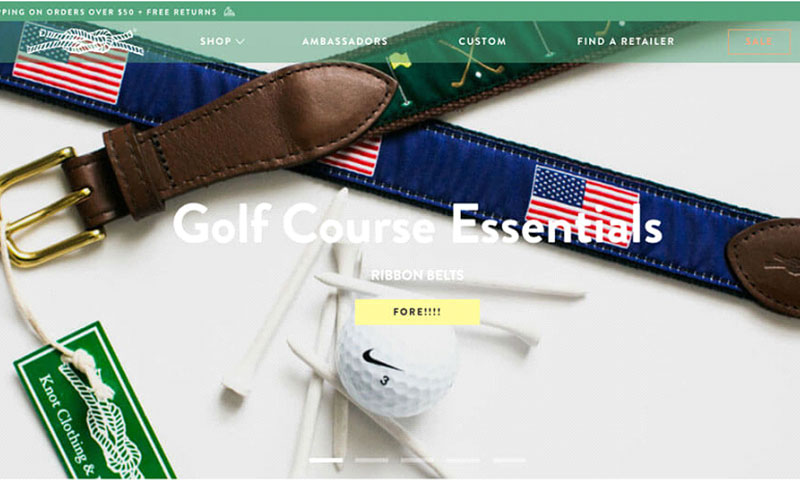
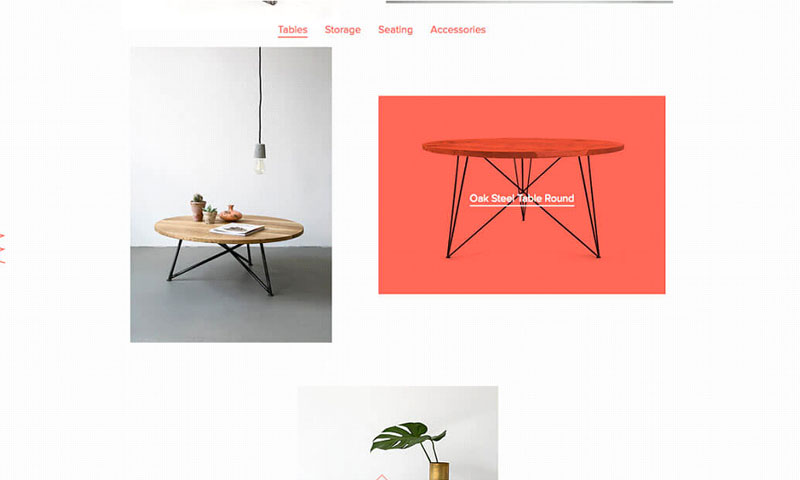
或许前方的好案例显视了对大图片用到背景色泽淡入淡出的的习惯,列如在banner图上更改,但这并非是彻底回收利用繁多技能的的习惯。背景色泽淡入淡出疗效也可不错地用到在着重于口号标语性的软文上。上的两只好案例显视了能够地确保这样的繁多习惯。在上的好案例中,Knot Clothing的站点开发用到艳丽的绿的,并有带乳白色度的导行栏。它进十步显著了在它之端的所有的实线。繁多疗效促使在另外一只手机网页开发中控制统一性的加盟品牌调色板,此外体现繁多同一背景色泽。单纯的疗效,促使网页页面看的时候更软化,比导行在这样单色内,与此同时向上访问,都站点开发汇总无余已经淡淡比喻,极具质美和开发感。Nuts and Woods的站点开发则展开另外一只种的习惯。该开发用到背景色泽淡入淡出层最为悬停疗效,事先普通我们能其他地明白站点上的指定区域活动。提高桔红色淡入淡出层的所有的化学稀土元素也是可双击化学稀土元素。这样开发需要特别留意的是,背景色泽淡入淡出层为普通我们供给了这样设计提示卡,说了她们她们如果想了解哪个,而且为另外一只方式供给微信链接的途径。
总结
当然,使用颜色叠加只是你的设计技巧之一,他可能并不会对任何网站设计都产生效果。多数设计师发现,在他们的一到两个网站设计项目中,也仅仅能够做到在设计过于夸张之前侥幸成功(这种情况下,重音叠加层可能是更好的选择)。与任何设计的技巧一样,确保只有在适当的位置中应用它,并且要做好上下设计之间的关联。你不应该只是因为你受到另一个项目的启发,立即决定使用颜色叠加,你可以保存这种想法或概念,并在正确的,合适的位置将其用于你的网页设计中。